あれっ、ちっちゃくなっちゃった!!

こんにちは、マークアップのmikaです。
みなさん、箇条書きなどの文頭に記号を入れたら、その記号がほかの文字よりも小さく表示されて「な!ちっちゃっ!」ってなった経験、ありませんか?(´・ω・`)
今日は、何でそんなことになるのか?とその対処法をチャチャっと手短にお話ししたいと思います。
1.こんなときに起こります
- HTMLの文字コードが「UTF8」のとき かつ
- CSSでfont-familyを指定して、最初に欧文フォントをしていしているとき
すべての欧文フォントっていうわけではないですし、WindowsとMacでも違うようです。
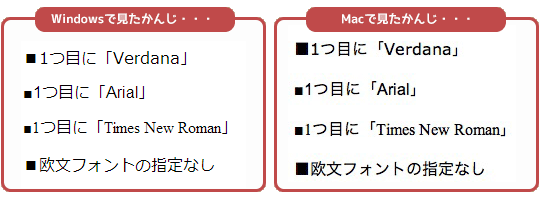
2.実際に見てみよう
Verdana、Arial、Times New Roman で試してみます。

Verdanaは大丈夫っぽいけど、ArialとTimesはけっこうちっちゃいですね~
3.ほんじゃ、直してみよう
単純にfont-familyから欧文フォントを取ってしまえばよいのですが、それでは芸がないし、1行で終わってしまうので、1文字目限定でfirst-letter疑似要素を使いましょう!
.bullet {
font-family: "Times New Roman", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
.bullet:first-letter {
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
[実際の表示]
■1つ目に「Times New Roman」、first-letterの指定なし
■1つ目に「Times New Roman」、first-letterの指定あり
ほーらなおった。
たったこれだけで、気持ち悪さが解消です\(^o^)/
気になったら是非やってみてくださいね。