コーディング楽ちんテクニック ~Photoshop編~

こんにちは、マークアップのmikaです。
今日は、コーディングをちょっと楽にするPhotoshopの小技をお話したいと思います。
1.テキストデータは「TextExportToCSV」まとめてぽいっと!
コーディングをするときに大切なことは、正しくて、美しいHTMLやCSSを書くことはもちろんですが、原稿を正しく流し込むことも当然のことですよね。
そのため、わたしはコーディングの際に、原稿の手打ちは極力しません。もらった原稿からコピペです。楽をするだけでなく、誤植を減らすという意味合いの方が強いです。
テキスト原稿をデザインデータ(PSD)とは別にもらえる場合はよいのですが、PSDデータだけでコーディングしなければならない場合は、結構やっかいです。
テキストレイヤーを探して、文字情報をコピーして、フォントサイズや色を抜き出して・・・これをレイヤーごとにやるとなると、もう面倒ฅ(๑*д*๑)ฅ!!
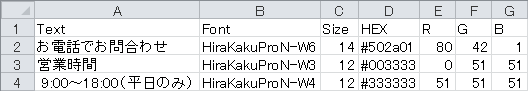
この作業を一括でやってくれるスクリプトが「TextExportToCSV」。Photoshopのテキストデータとフォント情報をCSVファイルに保存してくれます。
▼「TextExportToCSV」の使い方
①「TextExportToCSV」をここからダウンロード。
②落としたTextExportToCSV.jsxをスクリプトフォルダー置く。
例)C:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Scripts
③Photoshopの
「ファイル > スクリプト > TextExportToCSV」
をクリックし、保存するファイル名を指定する。
レイヤーが多いと、時間がかかりますので、その隙に他のことをしてましょう(ご飯を作るとか、食べるとか…)。何もしていないように見えますが、せっせと書き出してくれていますので、Photoshopはそっとしておいてあげてね。
CSVで保存されるためにテキスト中の「,」がなくなっちゃうのと、Macで作ったPSDをWindowsで書き出すと、文字化けすることがあったので、ちょっと注意が必要です。
(おまけ)
Photoshop CCだと、カンバスの文字の上で右クリックすると、レイヤーが選べるようになっていて、カンタンに文字レイヤーを選ぶこともできますよ~
2.画像パーツは「画像アセット」でまとめてほいっ!
わたしは、スライスがあまり好きじゃなくて…、パーツを別ファイルにして書き出していました。今でも、この方法を使っていますが、、最近は「画像アセット」を使うことが増えました。Photoshopのレイヤー名を書き出すファイル名にするだけで、パーツの書き出しができちゃうのが、「画像アセット」。まぁ便利!
▼画像アセットの使い方
①パーツとして書き出したいレイヤーのレイヤー名を、書き出すファイル名にする。
※複数レイヤーを1つの画像にしたい場合は、レイヤーグループにして、レイヤーグループをファイル名にします。
※レイヤーのオブジェクトの大きさと、書き出したい大きさが違うときは、書き出したい大きさのレイヤーマスクを作っておきます。
②Photoshopの「ファイル>生成>画像アセット」を1回クリックしてチェックを入れます。
ファイル名に画質などのパラメータを付けることで、書き出しの設定ができます。
詳しくはAdobeさんでネ!
3.CSSもPhotoshopで!
スマホサイトなどでは、ボタンをCSSだけで作ることも増えてきましたよね。そんなときに、PSDのレイヤースタイルを1つ1つ確認して、CSSにおこしていくのではなく、2クリックでCSSのソースがコピーできるんです!
▼PhotoshopからCSSをコピーする方法
①CSSにしたいレイヤーで右クリック
②メニューから「CSSをコピー」をクリック
これで、クリップボードにCSSがコピーされますので、あとはCSSファイルにペーストするだけ!あ~ら簡単。
ここにも注意点があります。ビットマップだと、背景画像になっちゃうので、角丸長方形ツールなんかで作ってくださいね。それから、カンバスサイズに対しての位置指定とかも書き出されますので、不要なところは削りましょう
2も3もPhotoshop CCの機能です。いろいろ便利になってうれしい限り(´▽`) ‘`,、’`,、
みなさんも、実践してみてくださいね。