黒くてちょっとこわいアイツを使うときがやってきた?!

こんにちは、フロントエンドの、のりこです。
最近、Sassが便利!なんていうお話を小耳に挟んだりしながら、内心『Windows環境だとまずRubyからインストールしないとダメなの?なんか時間かかりそうだし、ある程度まとまった時間が取れるようになったら・・・』なんてつい思ってしまいます。
更に、Sass導入の解説を見てみると、MS-DOSを知らないピュアなWinsdows世代のユーザーが、パっと見て引いてしまう、どうしても避けて通れない、文字しか打てず触ったら何か壊しそうな気さえする、一文字でも間違うとお堅い言葉で怒られる、黒くてちょっと怖そうな、無骨なアイツ↓

コマンドプロンプトよ!ちゃんと覚えてね!!
例えば、解説サイトを見ながらRubyをインストールして、とりあえずコマンドプロンプトを起動しろと書かれているから起動して、言われるがまま
gem install sass
と打てば、なんだかわからないけどファイルが落ちてきてるみたい?・・・っていうところで、よくわからないまま閉じる人も多いんじゃないでしょうか?(´・ω・`)
Sass環境を創るだけならsassとついでにCompassも便利なんでインストールしておけば、scss → css変換はPrepros などのGUIソフトを使えばいいんですけど、compass create(Compassに必要なファイルを適切なディレクトリ構造で自動作成)しようと思うと、ダウンロードしたいディレクトリ(=フォルダ)へ移動してからコマンドを打つことになります。
ぶっちゃけますと、何もせず、とにかくそのまま書かれているとおりのコマンドを打つと、Cドライブのユーザー領域に展開されちゃうので、ファイルがとっ散らかってしまいます。あとでエクスプローラーでファイルを移動することはできますが、いろんなファイルが混在してしまうと、移動したり削除して良いファイルかどうかが判断できず、あの黒い画面で怖い思いをすることにもなりかねないわけです(-_-;)
MacはともかくWindowsでコマンドを打つような事はあまりありませんが、知っていると使える機能もあります。で、今回は、
「コマンド打っちゃう♥アタシちょぉカッコイイ♪」
って、デキるわたしを演出する、最低限のコマンドを2つだけ紹介しようと思います(・ω・)
最後までお付き合いいただけた方には、もう一個オマケでコマンドを紹介しちゃいます。
コマンドの後ろには必ず半角スペースを忘れずにね!
ディレクトリを移動する
cd ディレクトリ(フォルダ)名
コンパクトディスク・・・ではなくて、チェンジディレクトリの略です。ディレクトリ移動しますよーってことです。
階層移動のやり方はhtmlなんかでパスを指定するのと同じで
一階層上がるのは『cd ../』
二階層同時に入り込むときはディレクトリ名の区切りに『/』
一番上の階層にいきなり飛ぶのは『cd /』
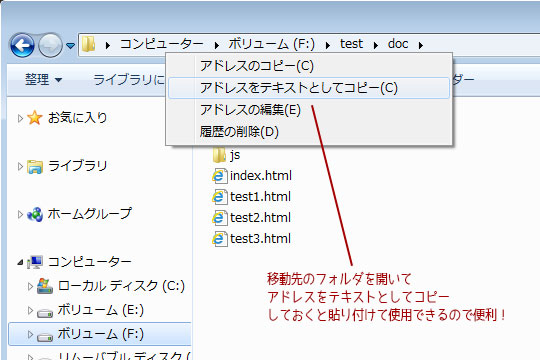
となります。(画像はWindows7での操作です。)

ドライブの移動
ドライブ名:
ドライブが複数ある場合、コマンドプロンプト起動直後はシステムがインストールされているドライブ(Cドライブ)のユーザー領域が起点になりますので、ドライブを移動する場合に使用します。
この二つのコマンドを駆使すれば、compass createしたいフォルダに移動してからcreateできますね。
おまけです。
ファイルリストを作る
フォルダ内のファイルのリストが欲しい!という時にリスト作成用のソフトを使わなくても、コマンドプロンプトが使いこなせれば実は簡単に作成できます。
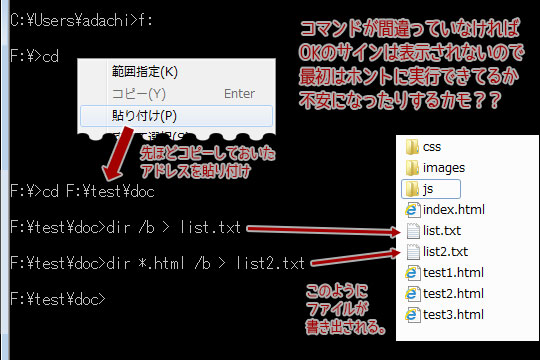
dir /b > ファイルリスト名.txt
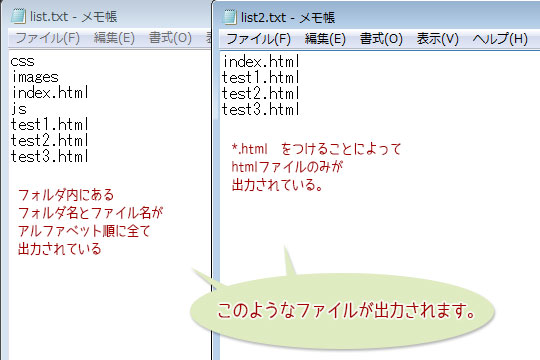
とするとファイルリスト名(dir /b > list.txtと打てばlist)というテキストファイルの中に、フォルダの中にあるファイル・フォルダのリストがさらっと書き出されます。
もう少し高度に、htmlファイルだけをリストアップしようと言う場合は
dir *.html /b > ファイルリスト名.txt
でhtmlファイルのみを抽出してリストに書き出します。

フォルダの区切りは /(スラッシュ)もしくは¥どちらでもOKです!

今回はSassに絡めてRubyのセッティングやツールを例に、コマンドプロンプトのお話をしましたが、覚えておくと何かと便利なコマンドは結構あります。興味がある方は、Google先生で「ms-dos コマンド」などの検索語で、いろいろ出てきますので、試してみてはいかがでしょうか。
あ、でも、黒い画面は黒い画面。
書き換えたり、消したりするコマンドのご利用には十分ご注意くださいね(・_・)
動かなくなっちゃうので・・・