デザイナーでも簡単にできるjQueryスライドショー

こんにちは。WebデザイナーのAkikoです。
今回はデザイナーでも簡単に作れる、jQueryを使ったスライドショーのご紹介。
なにを隠そう、私も即日提出という超特急の案件で助けられたのでしたw
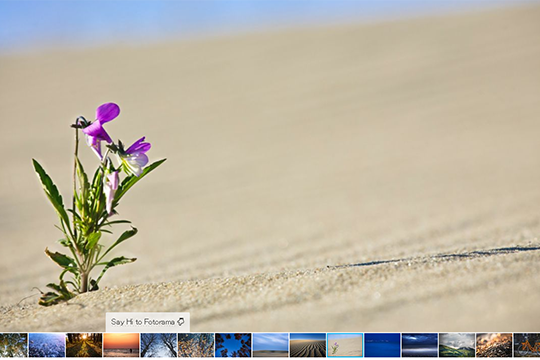
わたしの救世主はこちら。
ここに書いてある通りに実装すればOK(^O^)/
…で終わっては記事にする意味がないですね(^^;
分かりやすく解説していきます。
なにはともあれやってみよう!
- まずはじめに、ページの下部にあるリンクから fotorama-4.5.1.zip をダウンロードします。
- 中に入っているファイルを、コーディングするhtmlの任意の場所に移動します。
わたしはfotoramaフォルダを作って移動しました。 - htmlファイルにjQueryとダウンロードしたjs、cssをリンクしていきます。
- 画像ファイルをhtml上に配置していきます。ポイントは、<div class=”fotorama”>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="fotorama/fotorama.js"></script> <link href="fotorama/fotorama.css" rel="stylesheet"> </head>
jQueryはダウンロードしたファイルでもOKですが、1.8以降のバージョンを使います。
<div class="fotorama"> <img src="img/1.jpg"> <img src="img/2.jpg"> <img src="img/3.jpg"> </div>
基本的にはこれだけです。プレビューすると3枚切り替えのスライドショーができてます♪
カスタマイズにチャレンジ
わたしはサムネイルに画像を使いたかったので、カスタマイズしました。
親切にカスタマイズ方法も色々載っています・・・!
先にあげたサイトの下の方、Customize というリンクから、Thumbnails を選んでみてください。
難しくないですよ!
<div class="fotorama" data-nav="thumbs"> <a href="img/1.jpg"><img src="img/1_thumb.jpg"></a> <a href="img/2.jpg"><img src="img/2_thumb.jpg"></a> <a href="img/3.jpg"><img src="img/3_thumb.jpg"></a> </div>
これで、○_thumb.jpgをクリックすると○.jpgが上に表示されるフォトギャラリーの完成です♪
<div class="fotorama" data-nav="thumbs" data-width="540" data-thumbheight="60">
のように画像サイズを指定することもできます。
見た目デザインも変えたいな~
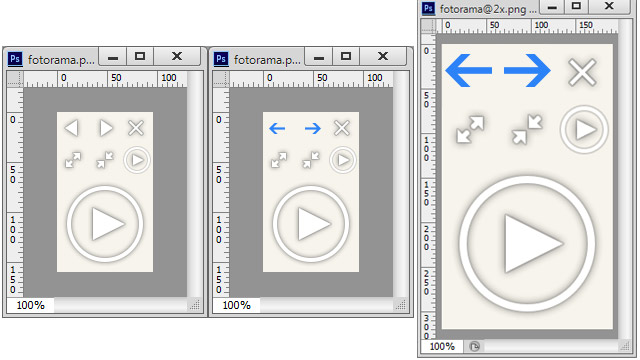
UIも変えたい場合、たとえば、矢印のデザインを変えたければ、同梱のpngファイルを編集すればよいのです♪

通常fotorama.pngの画像が使われているので、そのファイルのデザインを変える。
(本来透過ですが見づらいので背景色を置いてます)
もっと大きい矢印にしたいわー!というときは、fotorama@2x.png を使います。
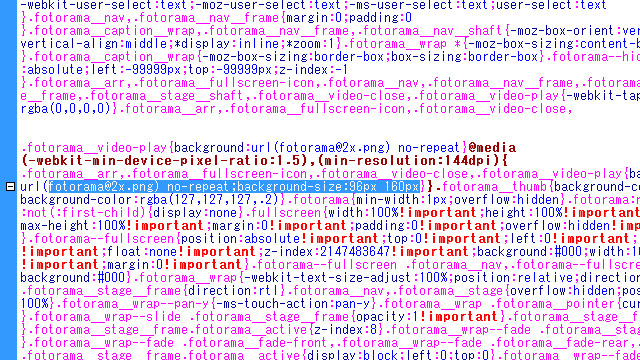
CSSで使う画像ファイルの指定を変更し、デザインによっては使う画像サイズも変更する。
CSSファイルの、きっとこの辺!↓

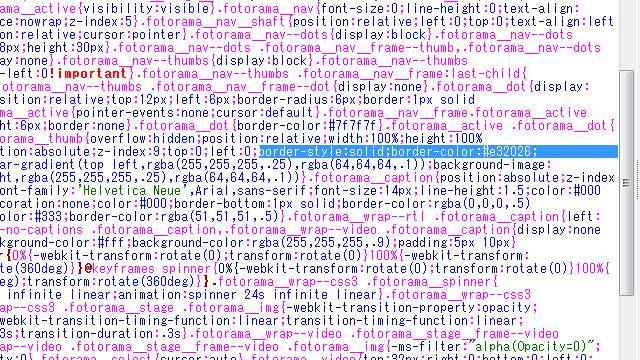
さらにCSSを編集する根性があれば、border-color を検索してサムネイルの選択枠の色を指定したり、点線にしたりもできます。
きっとこの辺!!↓

この辺はどんどん試してみれば、きっとできる・・・はず!
(^◇^)
デザインがメインのフリーランスの方の中には、基本的なコーディングはできてもjsやphpはちょっと…って方も少なくないのでは?
わたしもそんな一人です(๑´ڡ`๑)ペロ
しかしそんなことを言っていては仕事がなくなってしまうので、親切な記事を見つけてはチャレンジしています。
この記事が、そんな記事の一つになればこれ幸い。
もっとも、Qrious内ではフロントエンドの皆さんにお任せして、デザインに集中できるので助かってまーす(*^_^*)