Qrious ホームページ日本語版で使われた、白黒の素材をカラーにする方法

こんにちは。WebデザイナーのAkikoです。
今回は軽く小技を一つ。
素材を探していて、背景透過のpngやベクター素材があれば便利ですが、背景白のjpgしか見つからない~~ということ、良くありますよね。
パス抜きする時間なんてないよ~というとき、Photoshopで簡単にカラーにできちゃいます♪

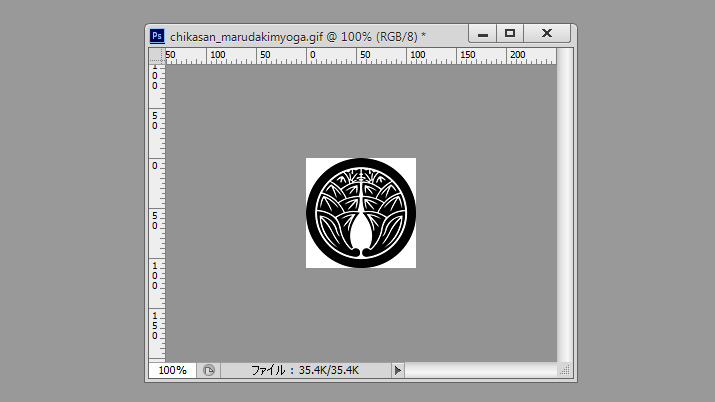
1.カラーモードをRGBに
白黒素材はグレースケールなことが多いので、そんな時は
イメージ/モード/RGBカラーにしておきましょう。
元がgifのときはインデックスカラーになっているので、
やはりRGBカラーに。
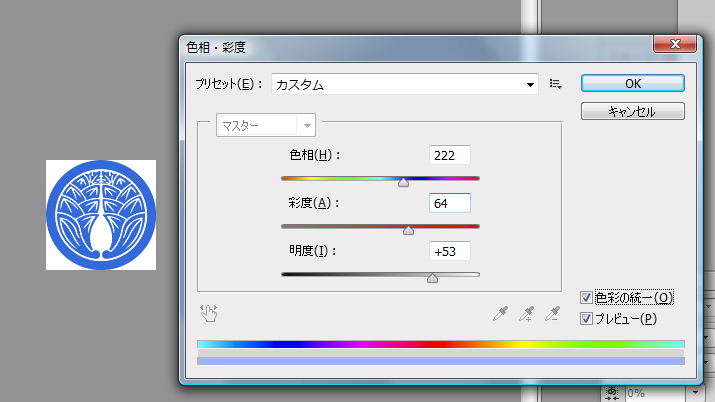
2.色相・彩度を使う
イメージ/色調補正/色相・彩度(ショートカット:Ctrl+U)を使います。
通常は色相を変えたり彩度や明度を上下させるのですが、
今回は右下の「色彩の統一」にチェックを入れます。

するとあら不思議!画像がモノトーンに切り替わります。
その状態で明度と彩度をあげていくと、黒だった部分がカラーに。
あとは色相で好きな色にすればOK☆
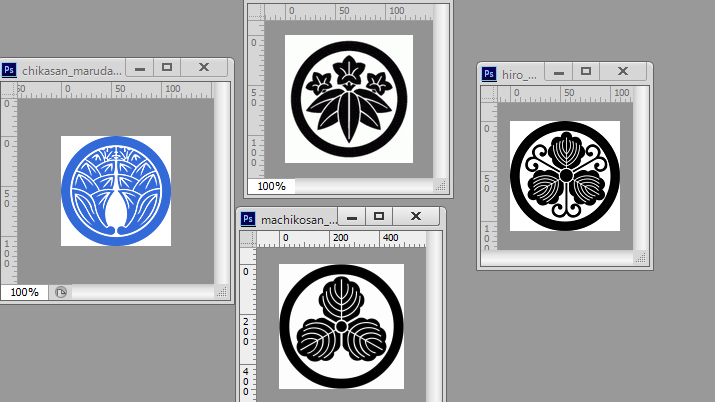
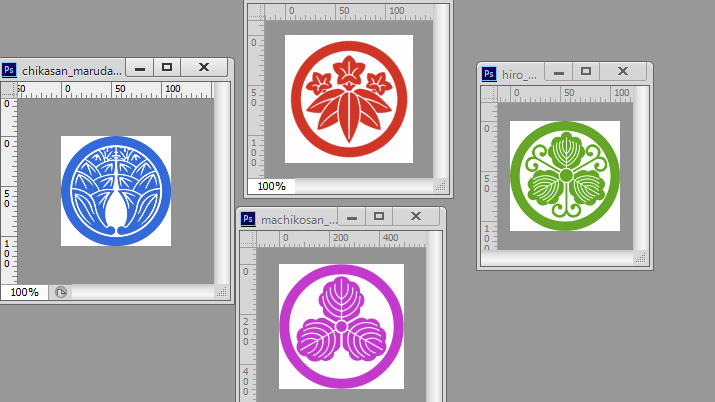
3.好きな色に変えられます

こんな素材たちも、

この通り(*^_^*)
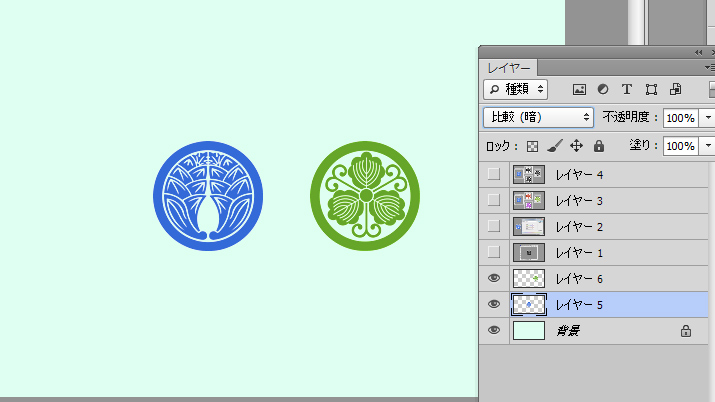
レイヤーで「比較(暗)」や「乗算」にすれば、
白い背景は下のレイヤーの色になり、あたかも透過pngを乗せたときの様♪
強引だけど意外と使えますよ☆

ちなみにこれらの素材は、Qriousホームページ日本語版に使ったもので、メンバーの家紋なんです(*^_^*)
家紋でデザインとか、初めてだった(笑)
カラフルになった伝統ある日本のエンブレム、是非、見てみてくださいね~♪