マークアップが解き明かす、はじめてのEdge Code

こんにちは、マークアップのmikaです。
みなさんは、どんなエディターでコーディングしていますか?
最近、わたしがメインで使っているのは、「Adobe Edge Code CC(Preview)」。
今日は、わたしがEdge Codeを使い始めたころの苦戦と、コーディングの使いごこちについてお話したいと思います。
1. なぜAdobe Edge Code?
これまでは、ドリちゃんか秀丸おくんなどのテキストエディターでコーディングしていました(今でも使ってますよ)。
何かのセミナーで、HTMLと外部CSSを同じ画面で編集できると知り、これは便利かも!と思いました。
HTMLのclass名にカーソルを持っていって、Ctrl+Eすると、下にCSSが表示されて、編集できるんです。
こんな感じです。

2. 使ってみたけど最初は失敗…
Edge Codeは、Creative CroudのIDを持っていれば無償メンバーでもダウンロードOK!
さっそくダウンロードして、HTMLを開いて、Ctrl+E・・・
ん?でませんけど(?´・ω・`)
もう一度Ctrl+E・・・ あれあれ、出ないじゃん(´・д・`)!
ググっても分からず、なんだよぉ!と思いながらしばらくはそのまま使っていました。
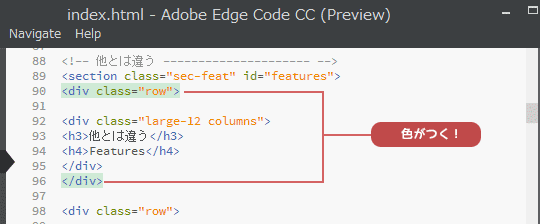
コードヒントは出るし、開始タグと終了タグのセットが、ドリちゃんよりも分かりやすかったんです。
こんな感じに。

3. ほんとの使い方を知る!
その後、別のセミナーで講師の方が使っているのを見て、ようやく使い方が判明!!
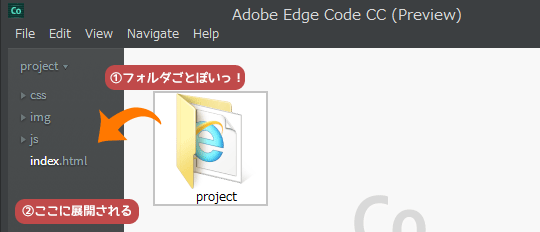
HTMLファイルだけを開くのではなく、フォルダごとEdge codeに放りこむ必要があったんです。
ポイッと。

4. さぁさぁ、あの機能を使ってみよう!!
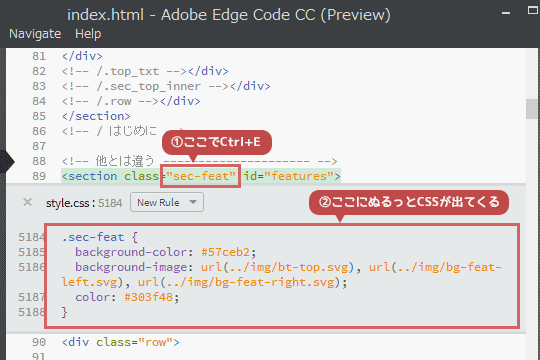
classのところにカーソルを持っていってCtrl+E・・・
おおーーーでるじゃないですかぁ(O ̄▽ ̄)O
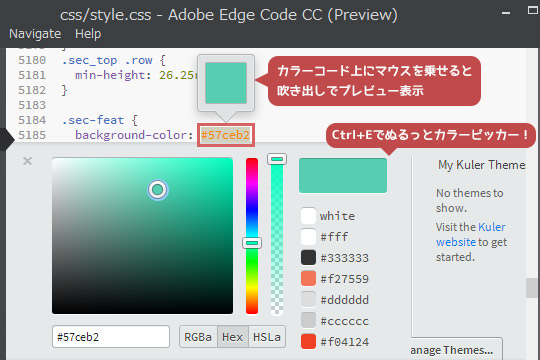
しかも、同じ方法でカラーピッカーもでるんです。ほら。

5.インデントの指定したいんだけどなぁ
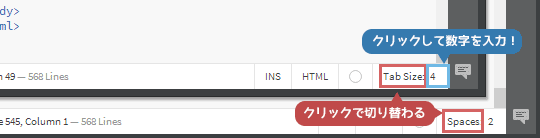
そういえば、このソースのインデントってタブなの?スペースなの??
あれれ、設定が見つからない、メニューには見当たらないのです。
改行すると、自動でインデントしてくれるんだけど、スペースなのかタブなのか分からないんです。
( ̄ー ̄?)…..??アレ??
ウィンドウ右下にこっそりといたことに、しば~らくしてから気が付きました。
思い込みはいけませんね。

こんな感じで、Edge Codeを使うようになり、最近ではメインのエディタになっています。つい先日アップデートがありまして、マルチカーソル(複数選択して編集できる!)なんて機能も追加されました。
ただ、わたしが、ちょっと不便だと感じているところは、、、
・検索後のハイライトが、編集すると消えてしまう。
一括置換だったらよいのですが、検索で見つかったところをを確認しながら、編集しようとすると、
編集のためにクリックした時点で、ハイライトが消えてしまうのです。
この作業をしたいときは、普通のテキストエディタの方が使いやすいかなぁとわたしは思います。
・Sassだと直接編集できない
HTML上で直接編集できるのはCSSなので、SCSSだとタブ切り替えて…になっちゃいます。
もしかしたら、そのうちプラグインとかでないかなぁ…
プラグインもいろいろあるようなので、これから試してみたいと思います。
みなさんも、お試しあれ\(^o^)/