LPデザインのポイントをつらつら・・・と

こんにちは。WebデザイナーのAkikoです。
最近、LP(ランディングページ)を多く創っているので、LPデザイン時のアイデアについて、いくつかのポイントをつらつらと書きたいと思います。
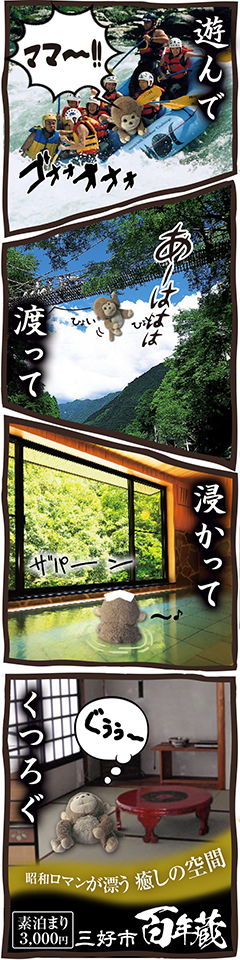
写真をインパクト強く使う
LPのキモは写真(商品写真)とキャッチコピー!
写真を大きくファーストビューで使うことは基本です。
写真が支給されないとキビシー(^^;
キーカラーを指定されていない場合は、写真から色を取るとデザインとなじみます♪
写真が小さかった場合・・・
・枠で囲んでデザインする
・コピーをバカでかくする
・イラスト、マーク、アイコン等でカバー
等、ないものは諦めて別の手を考えます。

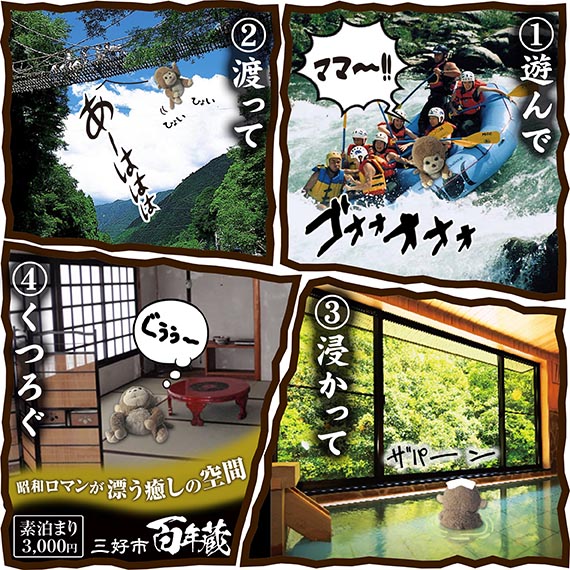
コピーをデザインして配置
お客様に原稿をいただくことがほとんどですが、あれも大事、これも強調したい、商品名は必須!とファーストビューだけで3文以上あることが多いです(^^;
そのまま並べたら文字だらけで読んでもらえません。
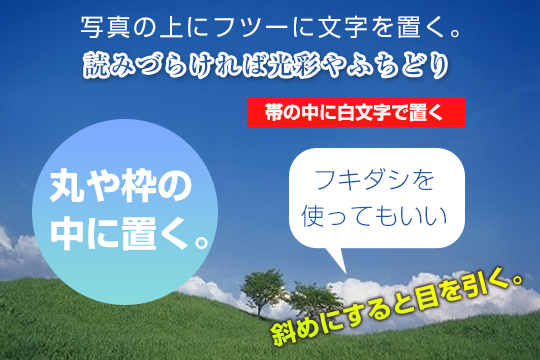
そこで・・・
・写真の上にフツーに文字を置く。
読みづらければ光彩やふちどり、の他に、
・色の帯の上に白文字で置く。
・丸や枠の中に置く。
・フキダシを使ってもいい。
・斜めにすると目を引く。
などなど、文字の大きさや装飾を調整して読みやすく、どれも頭に入りやすいように努力します。

データは視覚的に
数値が出ているものはグラフを作るとパッと入って来ます。
比較対象があると更にウリを強調できますね。
ひと手間かけて作りましょう。

イメージ画像
写真やイラスト、矢印なんかも効果的に使えます。
ページのコンセプトに合ったものを選びましょう。
私が重宝している素材サイトを参考までに挙げておきます。
あと良く使うのはノート、ピン(画鋲)、ボード(黒板やコルクボード)等、テキストをスタイリッシュに見せる装飾。
外国の素材サイトに多くありますね(*^_^*)
素材を探す時間がかかると焦ってしまいがちですが、デザインの引き出しを増やすつもりで楽しんでできるよう心がけています。
LPに限らずアイデアをストックしておきたいですね☆