Qrious ホームページ日本語版で使われた、池に沈む石の自然なエフェクト

こんにちは。WebデザイナーのAkikoです。
今回はとうとうリリースされたQriousホームページ 日本語版から、デザインTipsをお届けします!
どのページも力作ですが、書家のRimiさんとイラストレーターの静華さんとのコラボページから、池に金魚が泳ぎ波紋が広がるデザインをご紹介♪
Step1.石
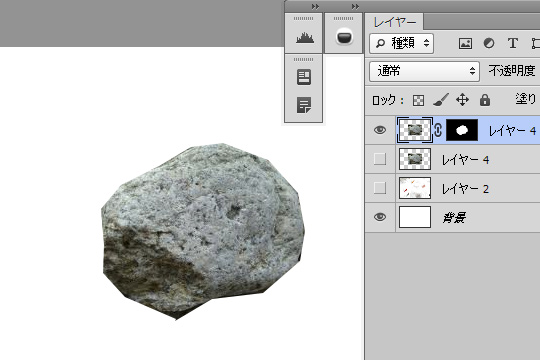
1.写真を用意
フリー素材などで石の写真を探して配置します。

ざっくりと輪郭を多角形選択ツールで取って、
レイヤーマスク ⇒ マスク適用します。
選択範囲を反転 ⇒ 削除でもOK。
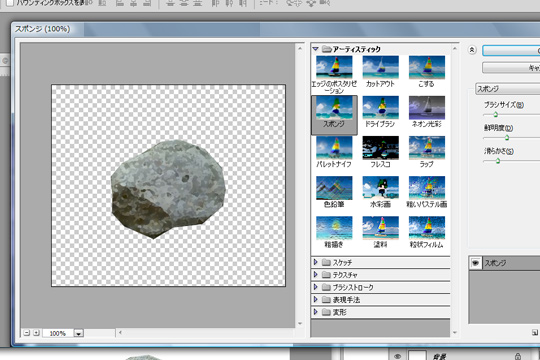
2.イラストっぽくフィルタ加工
そのままではリアルすぎるので、テクスチャを抑えます。

フィルター ⇒ フィルターギャラリーから、
今回はスポンジを使用。
これはブラシサイズ等も含め、色々試してみてください☆
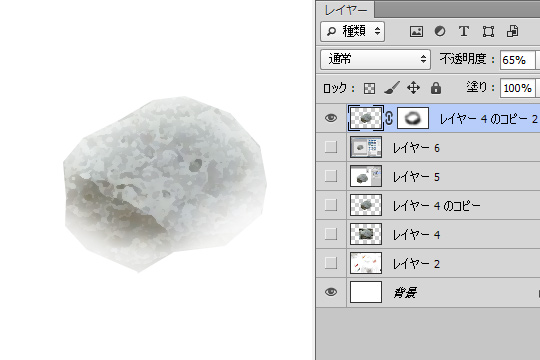
3.水に沈んでいるようにマスクをかける
レイヤーマスクでブラシを使って輪郭をぼかしていきます。
池を真上から見て、石が一部上に出ているイメージ。
レイヤーの不透明度も調整していきます。

Step2.波紋と金魚
1.書を合成
ここでRimiさん作の書が登場!

墨で書かれた波紋や波を合成していきます。
馴染むように石のマスクも調整。
楽しい~~っ(*^_^*)
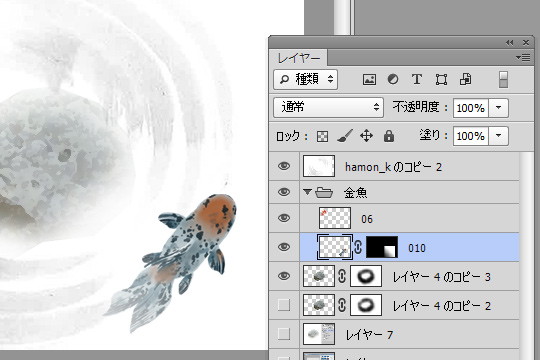
2.金魚を合成
さらに静華さん作の金魚が登場!

グレースケールだった世界に鮮やかな華が入ります♪
金魚にも薄くマスクをかけて、自然に見えるようにします。
完成はこちら!

今回、このページでわたしが創ったのは裏方の石だけ。デザイナーだけでは実現できない貴重なコラボ制作となりました(*^_^*)
ホームページではさらに、金魚が動くんです・・・Yo!
Mikaさんの力作!!
あ、動く金魚をクリックして実績も見てくださいねー(^O^)/